| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 운영체제
- 코테
- 컴퓨터비전
- BOJ1655
- 딥러닝
- KT포트포워딩
- 백준평범한배낭
- 이것이자바다
- 스파르타코딩클럽
- 가운데를말해요
- 백준괄호
- 냅색알고리즘
- 이것이자바다확인문제
- 백준가운데를말해요
- 백준스택
- 확인문제
- 백준
- 웹개발기초
- 백준온라인저지
- 윤곽선검출
- 코딩테스트실력진단
- 백준10828
- 카카오코테
- 백준9012
- BOJ
- java
- 코드트리
- 합성곱연산
- 이것이자바다9장
- 2019카카오코테
- Today
- Total
코딩하는 락커
[Week4] 물체 인식 + 합성곱으로 슬라이딩 윈도 구현하기 본문
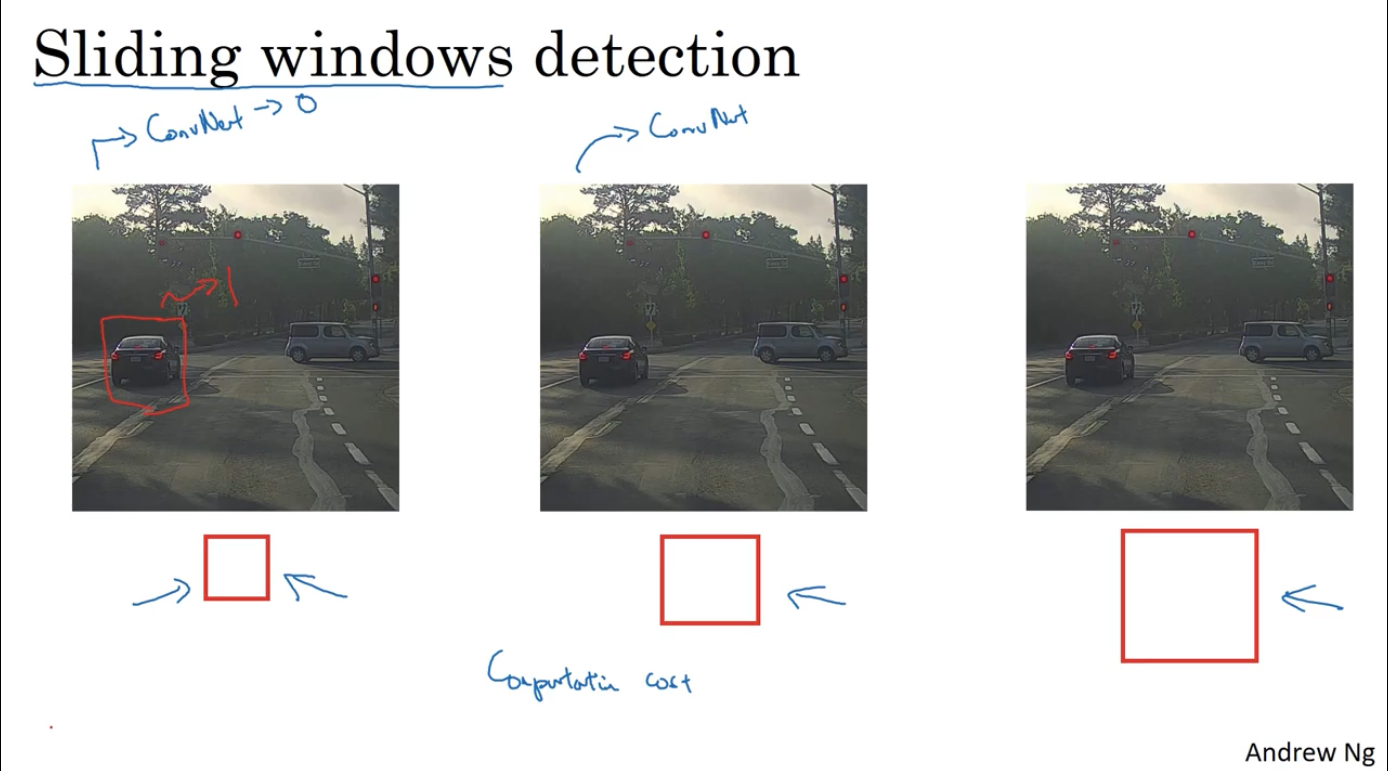
이번엔 Object localization과 land mark를 사용한 Object detection의 알고리즘에 대해 알아보자. 바로 Sliding windows 알고리즘이다.
모든 신경망 구축에서 그렇듯 Sliding window algorithm을 하기 위해서는 먼저 레이블 트레이닝 셋을 만들어야 하는데, 위 이미지처럼 딱 맞게 짤린 이미지를 사용한다. 그리고 이러한 트레이닝 셋을 합성곱 신경망에 집어넣으면 그 결과로 손실 값 y가 출력된다.

예를 들어 위 이미지의 좌측 이미지에서 차를 찾는다고 할 때, 먼저 빨간색 사각형과 같은 특정 window를 사용하여 input이미지의 왼쪽부터 window안에 차가 있는지 검사하여 window안에 찾고자 하는 object가 있는지를 0과 1로 나타낸다. 해당 영역의 검사가 끝나면 이제 옆으로 살짝 옮겨서 다시 해당 영역에 차가 있는지를 검사한다. 이것을 input 이미지에 더 이상 검사할 영역이 없을 때까지 반복하는 것이다. 그리고 나면 처음의 window보다 조금 큰 사이즈의 window로 다시 이것을 반복한다.
괜찮은 방법 같지만 단점은 역시 계산 비용이 많이 든다는 것이다. 크고 작은 window들로 input 이미지의 모든 영역을 움직이며 계산해야 하기 때문이다. 또, window의 크기가 작을 경우, 계산 비용이 많이 들고 window의 크기가 클 경우는 정확도가 떨어질 수 있으므로 적절한 window의 크기를 잘 정해야 한다.
자 그럼 이제 sliding window 알고리즘을 합성곱 신경망을 이용하여 구현해보자

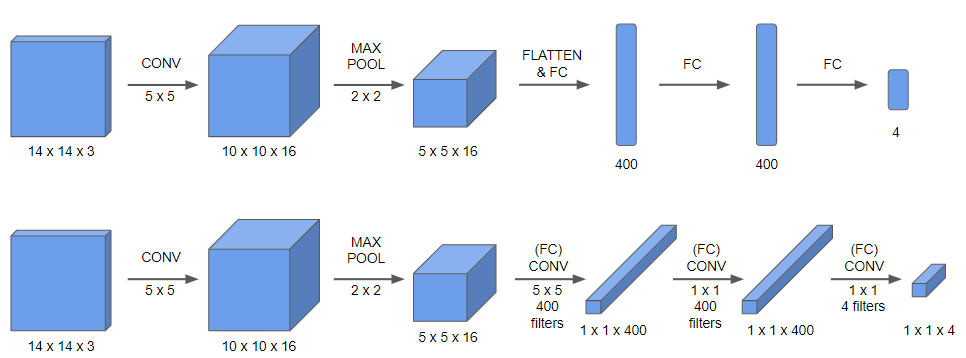
위 이미지는 14 x 14 x 3을 input이미지로 받는 기존의 fully conneted layer를 갖는 모델(위)과, fc층을 convolution layer로 바꾼 모델(아래)이다.
다른 점은 5 x 5 x 16의 레이어를 기존 모델처럼 FC 레이어로 만드는 것이 아니라 1 x 1 x 400(채널)로 만드는 것이다. 그 뒤로 1 x 1 사즈 필터로 다시 1 x 1 x 400 레이어를 만들고 그 뒤로 또 다른 1 x 1 필터를 사용하여 결국 소프트 맥스 함수가 4개의 출력값을 갖도록 한다.

합성곱 연산을 이용하여 Sliding window를 구현하자면 위 이미지의 16 x 16 x 3 사이즈 이미지에 그려진 초록색, 빨간색, 파란색, 보라색 영역을 차례로 슬라이딩하여 해당하는 object가 있는지 연산하고, 위와 같은 합성곱 연산을 하다보면 결국 2 x 2 사이즈의 영역이 나오며 각 영역은 16 x 16 x 3 사이즈 원본 이미지의 결과가 된다.
이렇게 되면 합성곱 층을 4번 통과하지 않고도 한번에 4개 영역을 분류할 수 있으므로 보다 효율적인 계산을 할 수 있다....사실 무슨 맟인지 잘 모르겠다^_ㅠ.......
'[2020] 📚 DSC 겨울방학 스터디' 카테고리의 다른 글
| [Week4] 비-최대값 억제 +앵커 박스 + YOLO 알고리즘 (0) | 2020.02.08 |
|---|---|
| [Week4] 경계 상자 예측하기 + 합집합 위의 교집합(IOU) (0) | 2020.02.07 |
| [Week4] 물체 로컬리제이션 + 특징점 탐지 (0) | 2020.02.03 |
| [Week3] 왜 케이스 스터디를 하나요? + 고전적인 네트워크들 (0) | 2020.02.01 |
| [Week3] 왜 합성곱을 사용할까요? (0) | 2020.02.01 |




